gatsby-starter-netlify-cmsを導入した
導入方法など

動機
ちょっと前にNetlify + Gatsby + Contentful関連の記事を読んで、とりあえず
https://github.com/greglobinski/gatsby-starter-personal-blog
こちらのstarterのデザインがいい感じだったのでテンプレートとして導入してブログを書いてみたのですが、デフォルトだとファイルシステムからコンテンツを読むようになっていて、contentfulに対応させようと色々と変更してみたものの思ったより手間がかかりそうで放置していました。
そして今日ふとgatsbyのstarterでいい感じのものがないかなぁとこのあたりを漁っていて見つけたのがgatsby-starter-netlify-cmsです。
デモを確認したところデザインがシンプルで自分好みであり、Netlify CMSというcontentfulのようなCMS機能を持ったサービスを使っていて、VS CodeでゴリゴリMarkdownを書いてgithubにわざわざpushしなくて良くなると思い導入することにしました。
導入方法
これはめちゃくちゃ簡単で、gatsby-starter-netlify-cmsにアクセスし、Deploy to Netlifyをクリックするだけです。
クリックするとgithubアカウントの認証&認可画面になるので、許可を行うと自分のgithub repositoryに新しいrepositoryが作成されNetlify側でビルドが始まります。
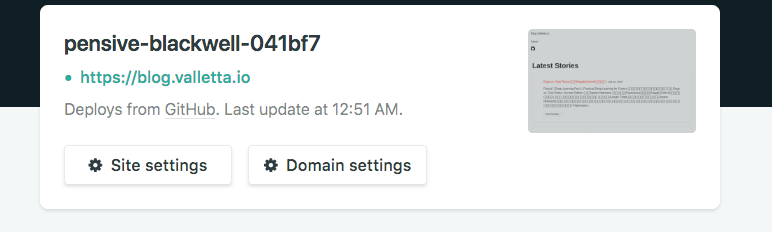
Netlifyにログインするとたぶんビルドが成功していて、表示されているリンクからアクセスできます。

私は自分ドメインを設定しているので自分のドメイン名表示されていますが、Netlifyから割当てられたURLが表示されているはずです。
もしドメインをお持ちでしたらDomain settingsから簡単に設定できます。
Let’s Encrypt を利用したhttps化の設定も非常に楽にできます。
あとは
https://割当てられたURL/admin にアクセスするとログイン画面になりますので別途飛んできていたメールからアカウントを認証し、その情報を使ってログインしてみてください。
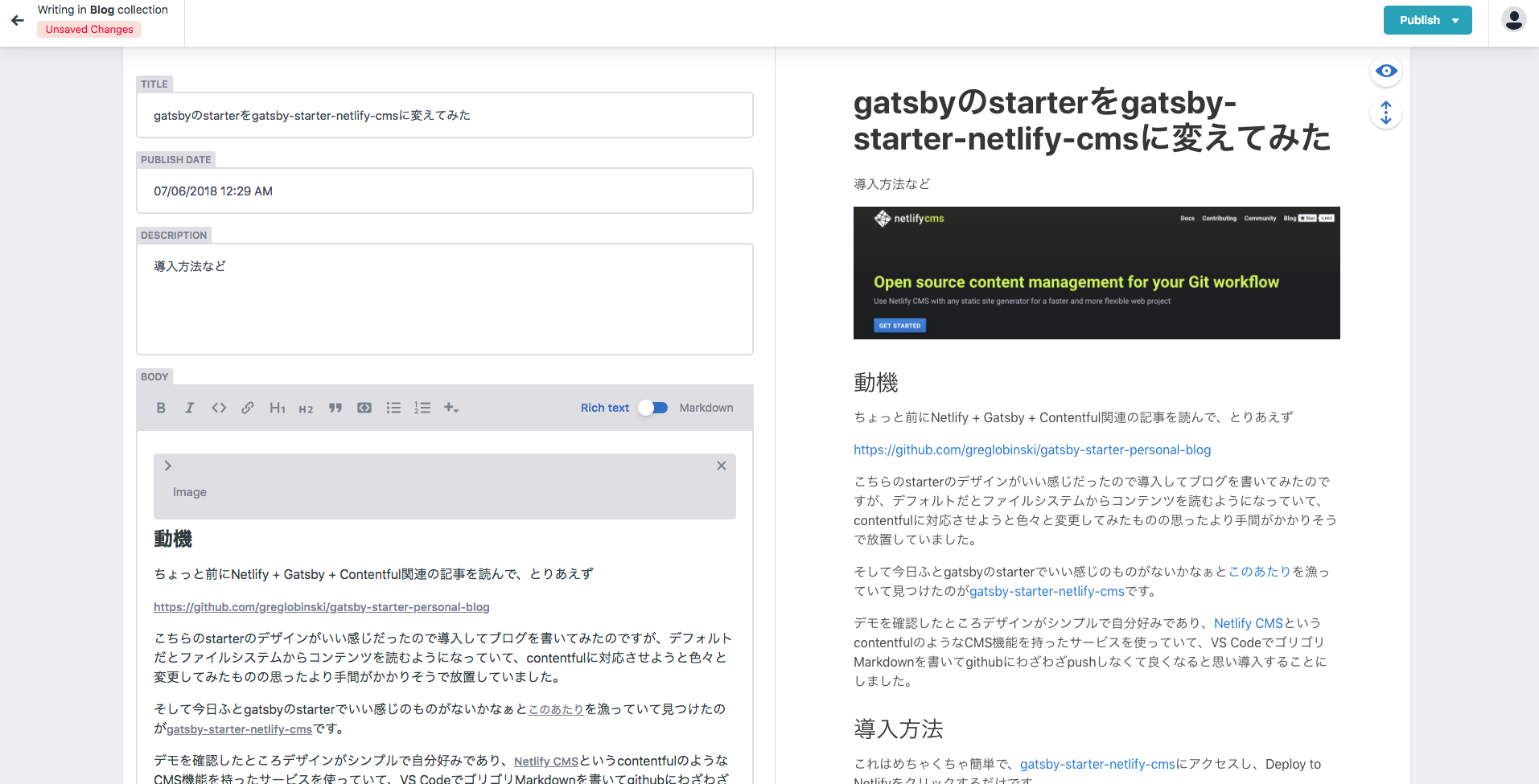
ここまでできたらあとは記事を書くだけです。
エディタもそこそこ使いやすいんじゃないでしょうか。
(2018/12/05追記: しばらく使ってみましたが、エディタが突然エラーを吐いて落ちる、日本語入力時に1文字抜けたり謎の見えない文字が入ったりする、記事によってはjsがエラーを吐いてプレビューが表示されないなど不具合が多いのであまりオススメできません。)

おまけ
細かいところを修正します。
- Productページは今必要ないので消しておく
- ロゴを差し替える
- Markdownの機能拡張
-
- gatsby-remark-prismjs
- gatsby-remark-katex
- gatsby-remark-smartypants
- gatsby-remark-prismjsはスタイルがblumaと一部コンフリクトするのでスタイルを追加する
- 各種SNSのシェアボタン追加
- editorial_workflowを有効にして下書きを可能にする
こんな感じでちょこちょこ改造していけばいい感じになりそうです。